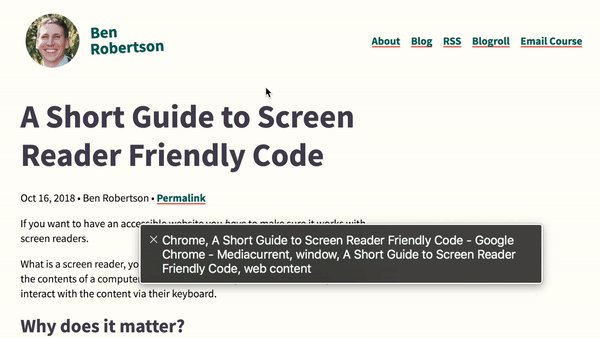
Screen readers read "blank" or are silent when changing options in the dropdown · Issue #3735 · select2/select2 · GitHub

HTML and CSS code (on the left, A); Page portion read by the screen... | Download Scientific Diagram

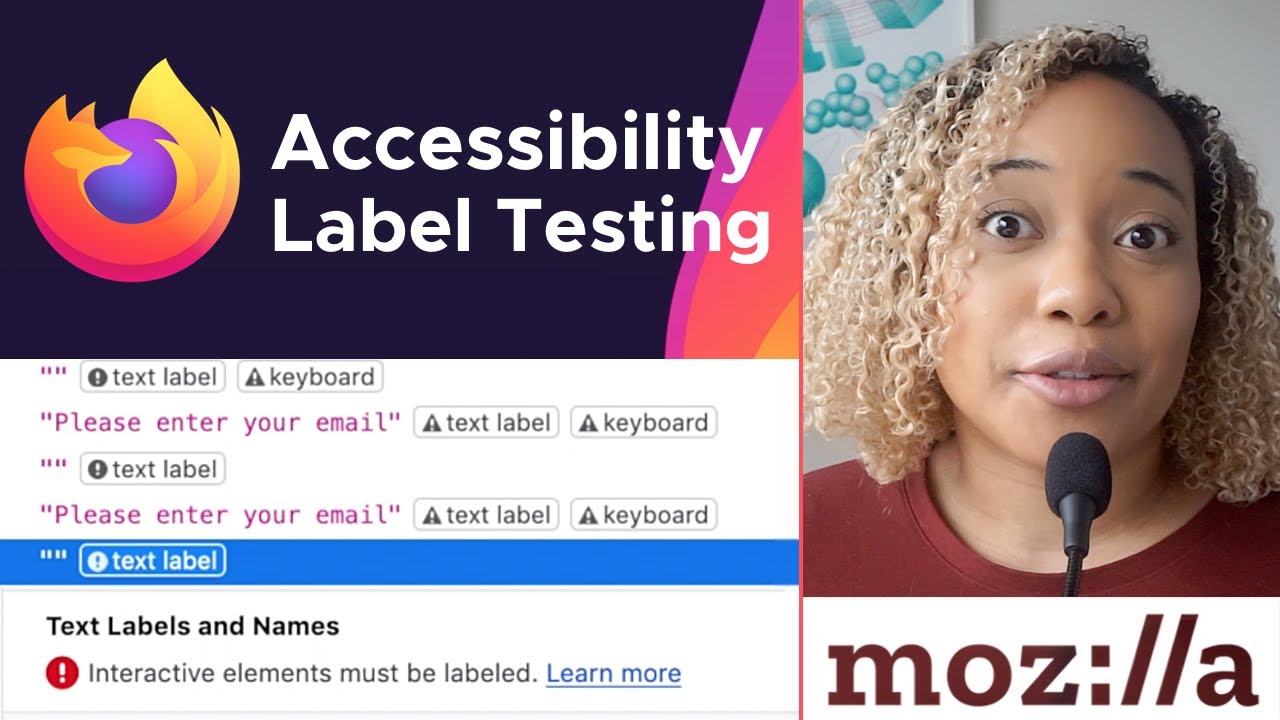
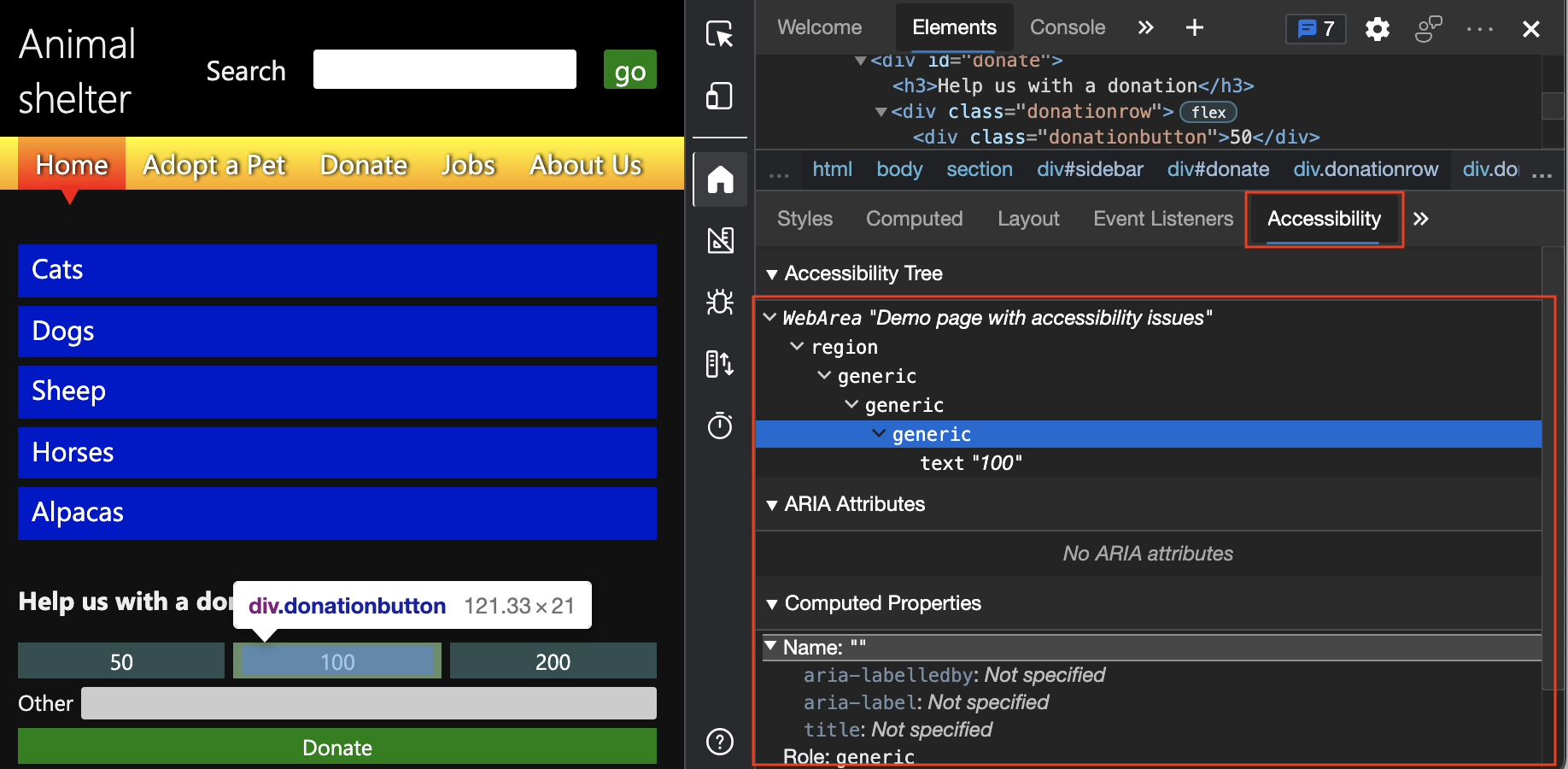
Check the Accessibility Tree for keyboard and screen reader support - Microsoft Edge Development | Microsoft Learn

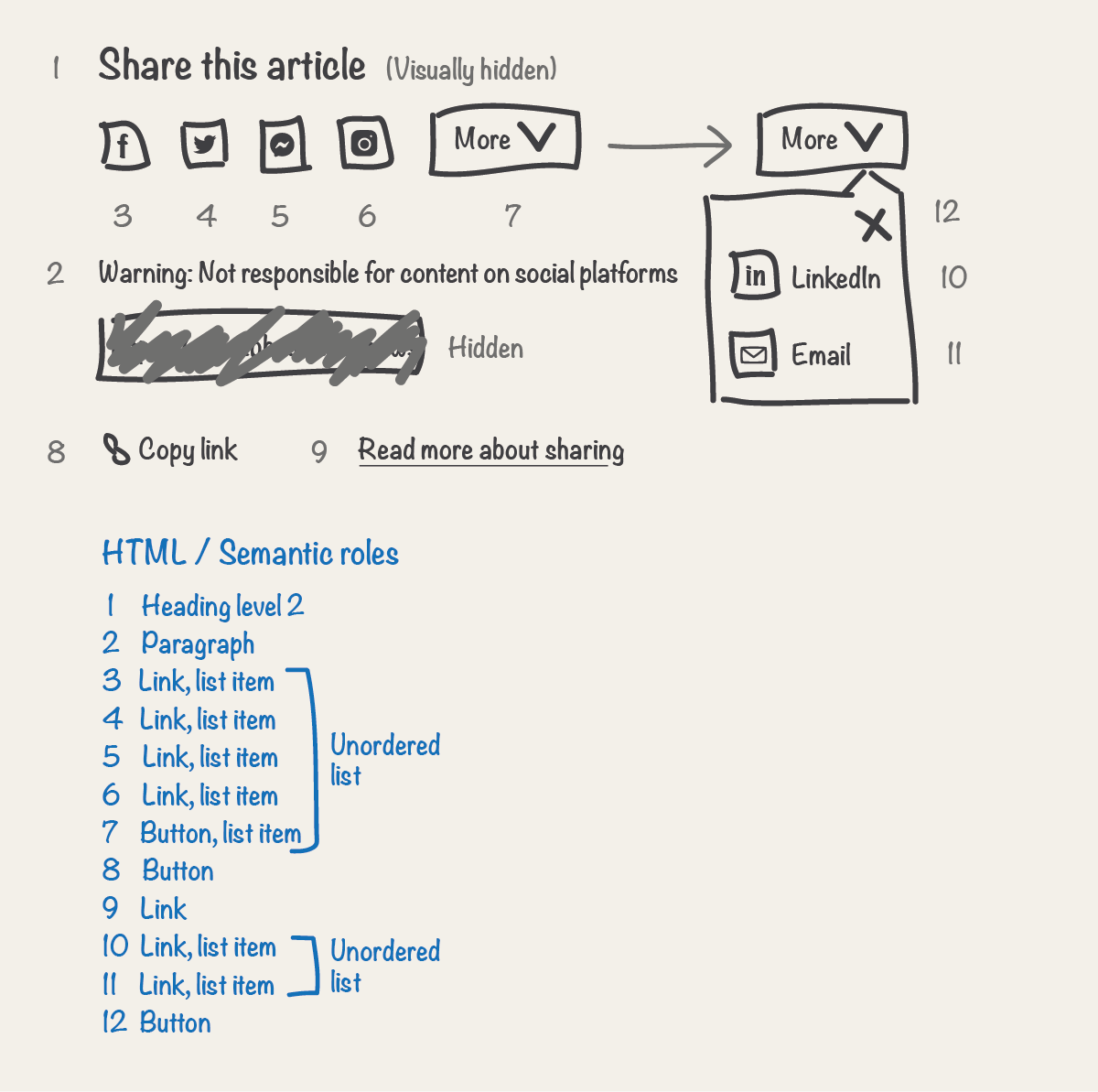
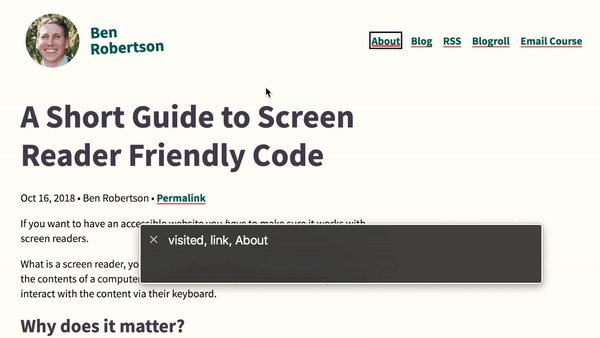
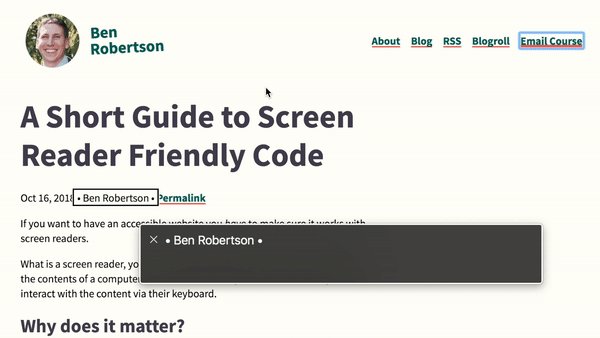
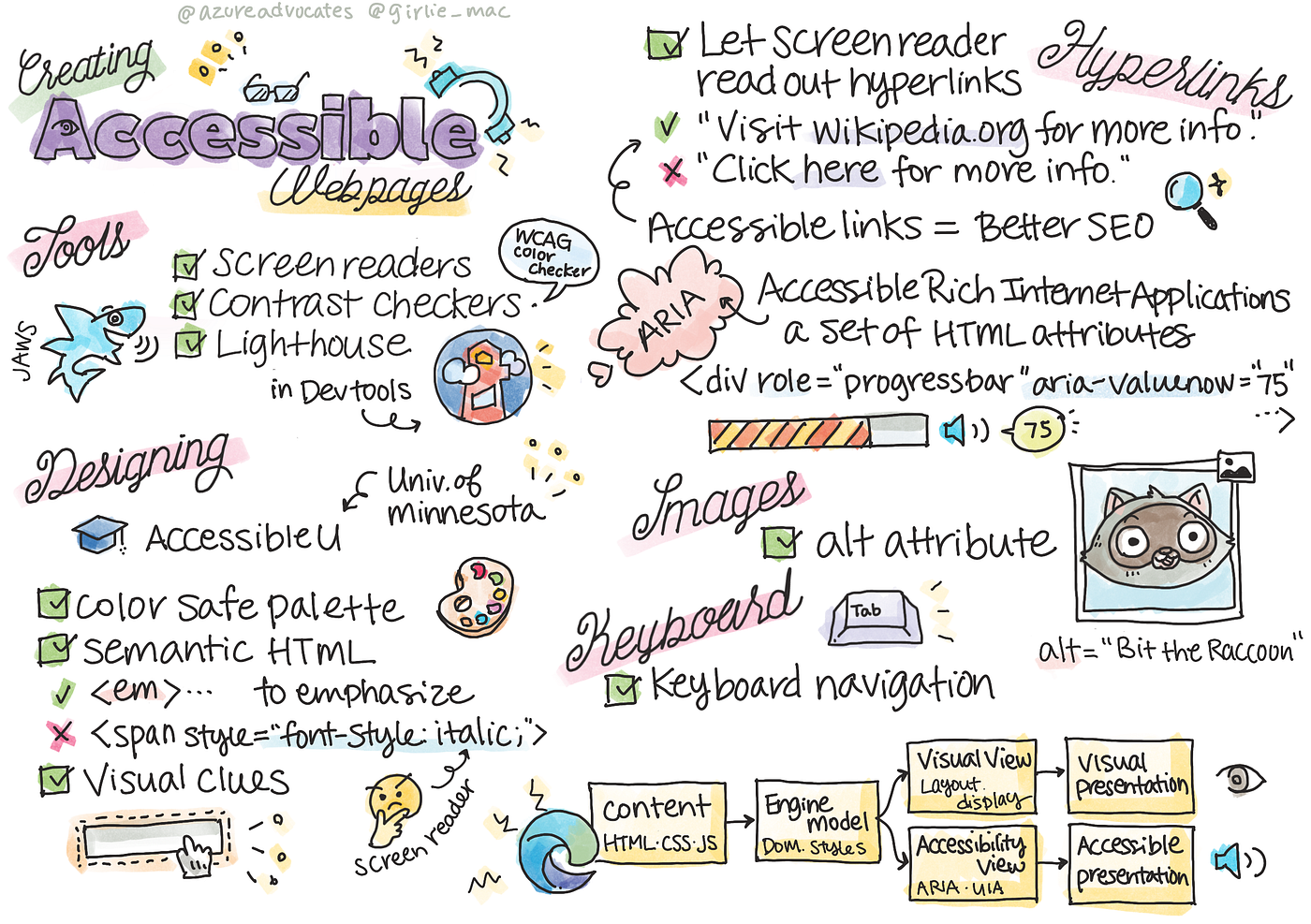
Making your website accessible. A crash course on accessibility in web… | by Grey (they/them) | Bootcamp